7shifts Hero Illustrations
For each product feature 7shifts offers, I designed and illustrated a hero image to accompany the content on the website. This was a brilliantly fun and challenging project to undertake.

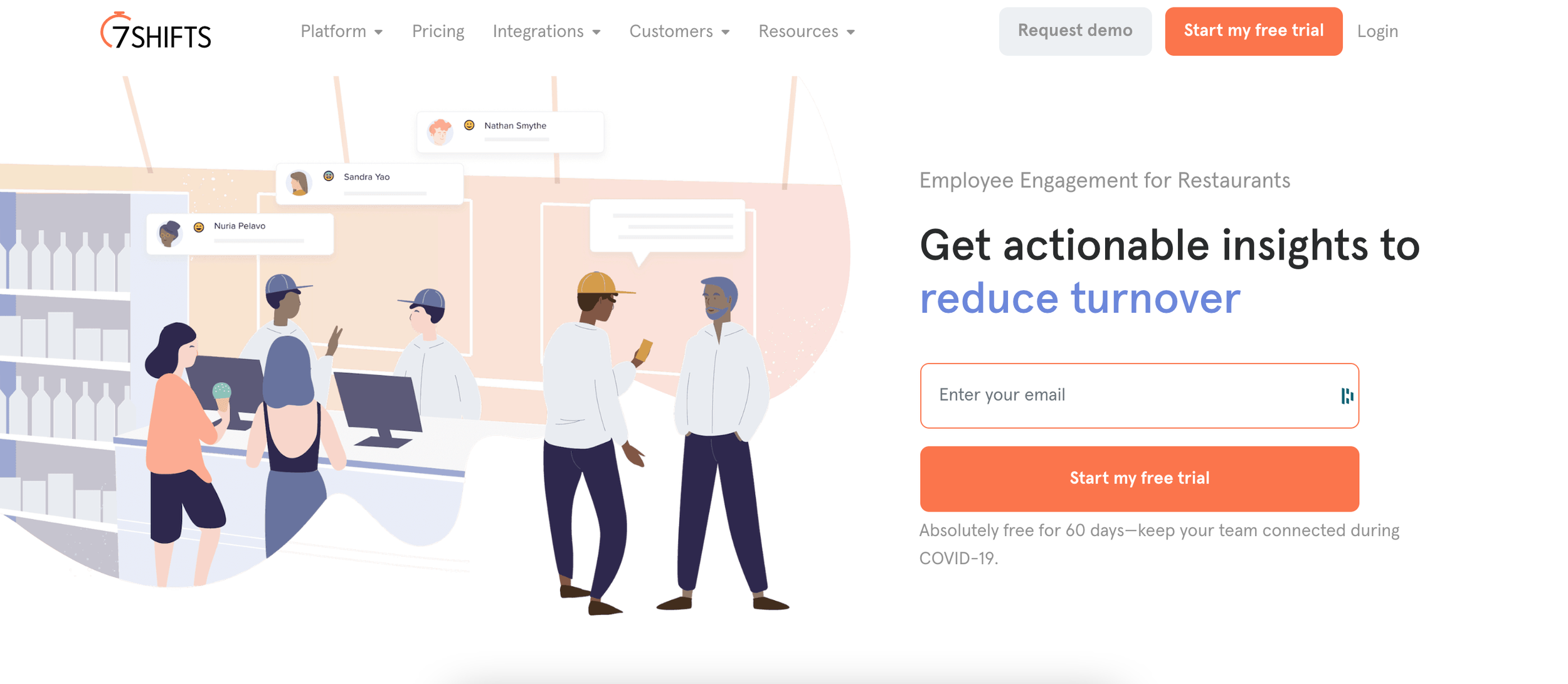
This is an example of the illustration in use, on the 7shifts marketing site. This is the feature page and illustration for ‘Employee Engagement’.




Motion
I worked with our motion designer to bring some of these illustrations to life with little touches of movement